
好啦我發現新語法(?)
上次去薇拉家的時候就在摸索了...
『欄位伸縮語法』<---近視的朋友看清楚!
重點語法有兩句,冰友不要貼一句就以為很開心然後走人囉~
一定要照著我的步驟做~
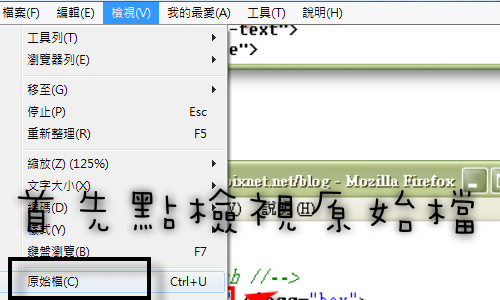
首先....到痞客邦「管理後台」左邊的「側邊欄位設定」裡面的「公告版位」,貼入這一段!!!
---------------------------------------------------------------------------------------
<script type="text/javascript">
jQuery(function($){
$("h4.box-title").css({cursor:"pointer"}).click(function(){
$(this).next().toggle("normal");
});
});
</script>
-------------------------------------------------------------------------------------
還沒完喔~再來到「自訂樣式」的「css語法編輯」裡,貼入這一段
-------------------------------------------------------------------------------------
.box-text{
display:none;
}
-------------------------------------------------------------------------------------
問題來了,可是全部都縮起來的話好難看....而且有些重要的還要點開欸,好麻煩
所以...把重要的Open(?)!就會很漂亮啦(俺就是這樣)
★請記得這段語法要放在上一段語法的上面請記得喔!!!
-------------------------------------------------------------------------------------
#box159510 div{
display:block;
}
-------------------------------------------------------------------------------------
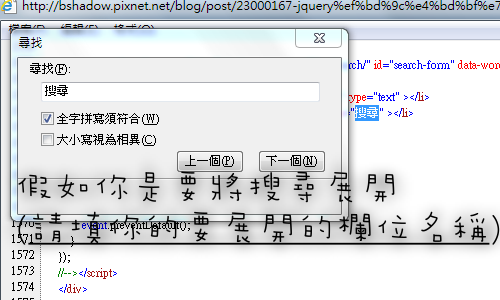
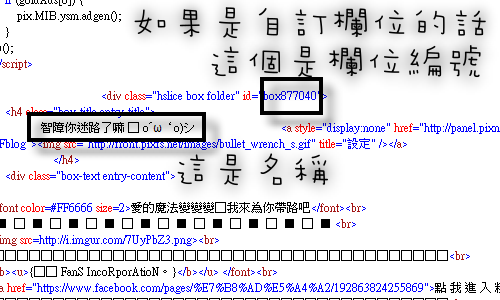
紅色字的部分就是欄位的編號,要到原始碼查詢,不會查的參考下面
( 痞客邦原本就有的欄位,編號是英文,記得把box刪掉
自訂欄位才有數字編號喔 )
然後我的電腦是W7,檢視原始碼的地方會跟你們不太一樣



(由於圖太相近了所以我是個區隔由於圖太相近了所以我是個區隔由於圖太相近了所以我是個區隔)

(由於圖太相近了所以我是個區隔由於圖太相近了所以我是個區隔由於圖太相近了所以我是個區隔)

最後就可以構成一個完整句子了~
#box877040 div{
display:block;
}
這個可愛的欄位因此不會縮起來(去點還是會縮喔)
就這樣,教學結束!
注意:利用此教學美化部落格之後,記得按「推」或是「留言」





 留言列表
留言列表
